Algunos visitantes me han preguntado si utilizo algún recurso para realizar el Frontend de mis aplicaciones web, siempre he utilizado Bootstrap ya que me parece bastante sencillo de implementar, en las nuevas versiones de Visual Studio viene el Bootstrap como un NuGet o puedes crear un sitio web con la plantilla de Bootstrap, para el ejemplo crearemos un sitio web vació.
Ahora ingresaremos al código fuente de nuestra Form y teclearemos los siguientes links para hacer referencia al Bootstrap y jQuery.
Bootstrap trabaja con jQuery por eso es importante agregarlo.
En el diseño de nuestra Form seleccionamos todos lo campos TextBox y en el evento CssClass tecleamos form-control.
- btn btn-primary - (color azul)
- btn btn-info - (color cian)
- btn btn-danger - (color rojo)
- btn btn-warning - (color amarillo)
Al utilizar el prefijo btn en los botones se visualizará el efecto de mayor proporción en el botón.
Si ejecutamos la Form veremos que diseño actual con las propiedades del Bootstrap.
Para crear un mejor diseño debemos agregar unas tablas y acomodamos los campos.
Podemos crear tablas con la información necesaria y en el evento CssClass de la tabla agregar las siguientes clases de Bootstrap:
- alert-danger - (color rojo)
- alert-warning - (color amarillo)
- alert-success - (color verde)
- alert-info - (color cian)
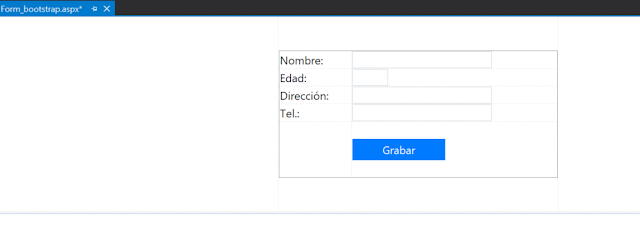
Si ejecutamos el sitio web veremos el resultado final.
Puedes consultar la página de ayuda de Bootstrap para una mejor referencia: https://getbootstrap.com/

















.jpg)








0 Comentarios