Existen diversas alternativas a Google Map:
- OpenStreetMap
- Citymapper
- Navmii
- Urbi
- Waze
- Sygyc GPS Navigation
- Maps.me
- Here WeGo
Para el ejemplo utilizaremos Leaflet con el moto de búsqueda OppenStreetMap.
Leaflet es una librería open source de JS utilizada para la publicación de mapas en la web, para ser utilizada no es necesario registrase ni usar una API.
Descargar: Leaflet
OpenStreetMap es un proyecto colaborativo para crear mapas libres y editables también conocido como OSM, los mapas se crean utilizando información geográfica capturada con dispositivos GPS móviles y otras fuentes libres, puedes encontrar una gran variedad de mapas, mapa ciclista, mapa de transporte, mapa humanitarios y muchos más.
Puedes ver el sitio Web en el siguiente enlace: www.mapaslocaliza.somee.com
Crearemos un WebSite vacío.
Creamos una carpeta llamada CSS donde creamos la hoja de estilo.
Creamos otra carpeta llama JS y agregaremos el archivo bootstrap-geocoder.js con el cual podremos realizar el autocompletado al buscar una ubicación.
El archivo lo podrás descarga del siguiente enlace: bootstrap-geocoder
Como el WebSite será publicado crearemos un hosting free en somee.com, anexo el enlace del post para crear el hosting
Crear hosting gratis: Hosting gratis y creación de un Web Site con base de datos SQL Server Parte 1 - VBpuntoNet
Una vez creado el hosting debe crear la base de datos que llamaremos en el web.config, la estructura de la tabla será:
Crearemos una WebForm llamada mapas_catalogo.aspx, aquí es donde se guardaran todas las ubicaciones que llamaremos en la forma principal.
Dentro de la WebForm tendremos los campos:
- TextBox_nombre
- TextBox_latitud
- TextBox_Longitud
- Button_grabar
- Button_borrar
- Button_cancelar
- GridView1
- Label_id
Incluiremos los CND de Leaflet que podrás copiar de : Download - Leaflet - a JavaScript library for interactive maps (leafletjs.com)
En caso de querer almacenar otras coordenadas diferentes basta con mover el cursor y presionarlo sobre la nueva ubicación, las nuevas coordenadas quedaran almacenadas con la función ONMAPCLICK.
El código será el siguiente.
Almacenaremos en la variable de sesión vConecta la cadena de conexión del web.config.
Se visualizara el mapa con el marcador en la ubicación seleccionada, en caso de querer cambiar la ubicación basta con mover el cursor, presionar y se almacenaran las nuevas coordenadas, por último se deberá teclear el nombre de la ubicación y grabar el registro.
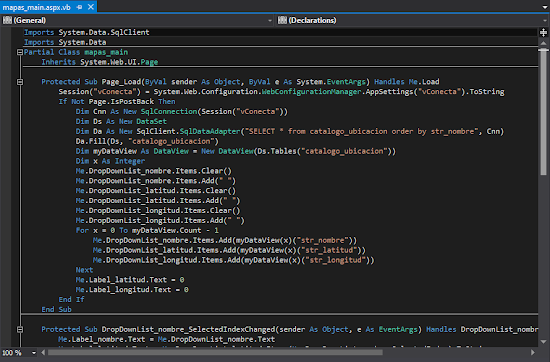
Crearemos la WebForm mapas_main.aspx que será llamada para visualizar en un DropDownList las ubicaciones grabadas en mapas.catalogo.aspx.
La WebForm tendrá los siguientes campos:
- Button_nuevas
- DropDownList_nombre
- DropDownList_latitud
- DropDownList_longitud
- Label_nombre
- Label_latitud
- Label_longitud
El código Html es:
Creamos un id=map donde se visualizara el mapa, podrás dar el tamaño que desees, llamaremos los CDN de Leaflet.
En caso de que el campo TextBox_latitud contenga "0" no llama el mapa y la pantalla se visualizara en blanco, de lo contrario se llamaran las coordenadas de la ubicación seleccionada.
El código es el siguiente.
El flujo es, llama en el DropDownList_nombre todas la ubicaciones grabadas en mapas_catalogo.aspx, al seleccionar una ubicación se visualizara en el mapa.





























.jpg)








2 Comentarios
Muchas gracias por tus aportes a la comunidad.
ResponderBorrarUn gusto poder ayudar.
BorrarSaludos