Ahora vamos a realizar todas las funciones de las librerías solo con código en C#.
Realizaremos el ordenamiento por columna donde se visualizará un icono dependiendo el orden en que se encuentre la columna.
Crearemos una carpeta llama Empleados y en ella el archivo Index.razor.
Ordenamiento de columnas
Llamaremos el Models y los servicios de la Interface, también tendremos un pequeño código en CSS que mostrara el icono cuando se seleccione la columna a ordenar.
En el apartado donde se mostrarán los titulo llamamos los métodos SortTable (para ordenar la columna) y SetSortIcon (para mostrar el icono) los cuales tenemos declarados en la parte inferior del código.
Cuando llamemos los datos de la tabla solo validaremos la información de los campos fecha.
Crearemos el método para ordenar la columna.
Tambien el método que mostrara los iconos dependiendo el ordenamiento de las columnas.
En el archivo _Host.cshtml declaramos el enlace para poder utilizar los iconos de Bootstrap.
En el archivo NavMenu.razor llamamos la carpeta empleados que por default llamara el archivo Index.razor.
Ejecutamos la aplicación, al presionar sobre alguna de las columnas, se visualizar el icono y se ordenara la columna.
Filtrar información
Para realizar el filtro o búsqueda de información creamos un el archivo FiltroTable.razor en la carpeta Shared, al crearlo en la carpeta Shared lo podremos utilizar en alguna otra tabla sin necesidad de volver a teclear todo el código.
Declaramos BuscarTexto.
Lo llamaremos en Pages/ Empleados/ Index.razor haciendo referencia al archivo FiltroTable.razor, crearemos el método EmpleadoBuscarTexto que estará declarado en el archivo Pages/ Empleados/ Index.razor.
En el método EmpleadoBuscarTexto realizamos la comparación con todos los campos de la tabla y mostramos las coincidences.
Ejecutamos la aplicación y probemos el filtro.
Paginación
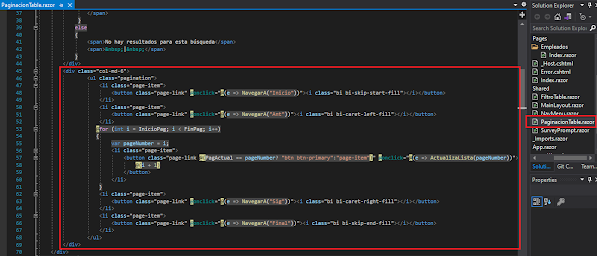
Para realizar la paginación crearemos el archivo PaginacionTable.razor en la carpeta Shared, al crearlo en la carpeta Shared lo podremos utilizar en alguna otra tabla sin necesidad de volver a teclear todo el código.
Vamos a crear un formato de tabla donde llamaremos los títulos y llenaremos el contenido de la tabla,
En el archivo Pages/ Empleados/ Index.razor llamaremos la referencia al archivo PaginacionTable.razor, crearemos los títulos de las columnas, así como el contenido de cada una de ellas.
En el archivo PaginacionTable.razor también tendremos la información que indica la cantidad de registros y el número de páginas mostradas.
También se mostrará la paginación.
En la parte de código indicaremos la cantidad de registros a visualizar por página.
Tendremos los métodos donde se actualizará la lista de la paginación cada vez que se seleccione un apuntador de página.
Por último, tendremos los métodos donde indicamos la cantidad de apuntadores que se mostraran en la paginación, así como los botones de navegación.
Ejecutamos la aplicación y revisemos el resultado.
Puedes descargar el código de la Parte 3 de mi repositorio en GitHub.



























.jpg)








0 Comentarios