Ingresaremos 15 registros manualmente que se visualizarán en la tabla.
.
Teclearemos el nombre de nuestro proyecto así como la ruta donde será guardado.
Utilizaremos la versión .Net 5 ya que cuento con la versión VS2019.
Una vez creado el proyecto podemos ejecutarlo para verificar que todo este correcto.
Ahora debemos depurar el proyecto eliminando los archivo que no utilizaremos, eliminar los archivos de la carpeta Data.
Eliminar de la carpeta
Pages los archivos
Counter.razor y
FetchData.razor.
En el archivo Startup.cs eliminar la siguiente línea donde se llama WeatherForecastService.
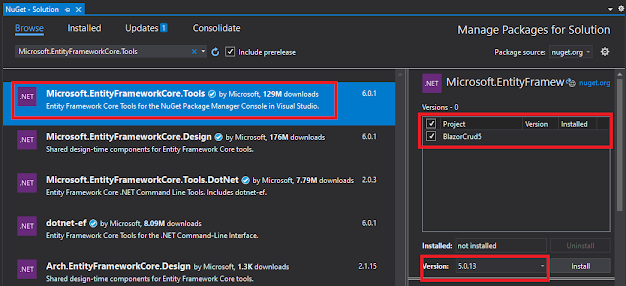
Instalaremos los siguientes paquetes, seleccionamos Tools/NuGet Packages Manager for Solution... solo se deberá verificar que se instale la versión 5.
Microsoft.EntityFrameworkCore.SqlServer. Realizara la conexión con el proveedor de datos de SQL Server.
Microsoft.EntityFrameworkCore.Tools. Se encarga de crear el "modelo de datos" en la aplicación MVC.
Microsoft.VisualStudio.Web.CodeGeneration.Design. Por último, instalaremos el paquete de "diseño", este nos ayudará a crear los Controladores y las Pages de nuestra aplicación (Scaffolding), en función del "Modelo" y "Contexto" de datos generados automáticamente por Entity Framework.
En la consola teclearemos la siguiente instrucción:
PM> Scaffold-DbContext "Server=hgx\sql;Database=BlazorCrud;Trusted_Connection=True;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -Tables Empleados, Departamentos, Funciones -DataAnnotations -Context "AppDbContext"
Indicamos el servidor y la base de datos, realiza la integración de paquete Sql Server, indicamos que creé una carpeta llamada Models donde creara las clases de las tablas Empleados, Departamentos y Funciones, por último se creara el archivo AppDbContext que contendra los DbSet de las tablas que indicamos en la importación.
Una vez ejecutado se podrá visualizar una nueva carpeta llamada Models donde se crearón las clases de las 3 tablas, también se creó el archivo AppDbContext.cs que contiene la conexión a la base de datos.
La importación con Scaffold solo se puede realizar una vez, posteriormente en caso de querer agregar más tablas o campos a las tablas existente se debe utilizar Add-Migration.
Cada clase creada en Models contiene los campos de las tablas.
En el archivo AppDbContext.cs se visualiza la cadena de conexión a la base de datos, se recomienda quitarlo y agregarlo en el archivo appsetting.json.
Dentro de archivo
appsetting.json se creara el nombre de la cadena de conexión.
Ahora llamaremos la conexión a la base de datos en el archivo Startup.cs dentro del método ConfigureServices.
Nos apareceran 2 errores, en el primero debemos agregar la referencia using BlazorCrud5.Models, ya que AppDbContex se creó en el archivo AppDbContext.cs.
En el segundo error se debe agregar la referencia using Microsoft.EntityFrameworkCore.
Ahora debemos crear un repositorio de datos, es una clase que contiene toda la lógica de acceso a los datos, para esto creamos la carpeta llama Services en Data.
Creamos una interface que realizara la firma de los métodos a utilizar, sobre la carpeta Services botón derecho Add/New Item
Seleccionamos Interface y tecleamos el nombre de la interface, por standard debe tener una "I" al inicio del nombre.
Al utilizar una interface estas condicionado a utilizar todos los métodos que contengan la interface, es por ello que lo llaman "un contrato" donde debes de cumplir todas las cláusulas, si posteriormente ingresar un nuevo métodos esté lo deberás utilizar en la clase donde implementes la interface.
Hacemos la inteface pública.
Ahora teclearemos los métodos para realizar el
CRUD, todos los métodos deberán llevar al inicio
Task ya que utilizaremos
programación asincrona.
En caso de visualizar algunos errores solo deberás verificar las posibles soluciones.
Los métodos para el CRUD son los siguientes.
Ahora debemos crear una clase que implemete la interface, crearemos la clase EmpleadosService.cs dentro de Data/Services.
Implementaremos la interface agregando ": IEmpleadosService", para llamar todos los método nos posicionamos sobre la interface y seleccionamos Implement interface.
Aparecera todos los métodos de la interface.
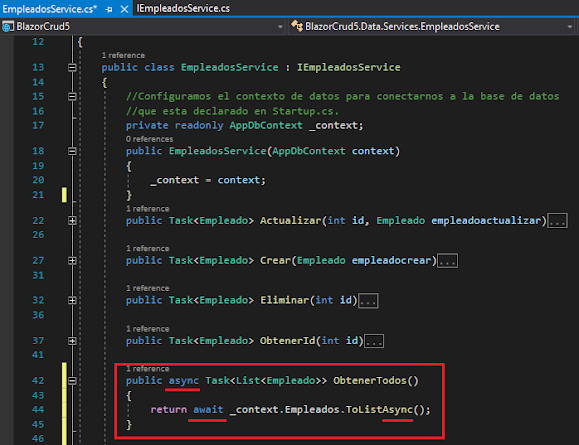
Configuramos el contexto de datos para conectarnos a la base de datos que esta declarado en Startup.cs.
Por ahora solo utilizaremos el método ObtenerTodos, enviaremos todos los registros de la tabla Empleados a una lista con ToList, pero como es mejor realizar las llamadas asíncronas agregamos Async al final, Async al Task y un await en el return.
Ahora debemos registrar el servicio en el contenedor de inyeccción de dependencias para poder utilizarlo, para ellos, ingresamos a Startup.cs, tecleamos en ConfigureServices lo siguiente: services.AddScoped<IEmpleadosService, EmpleadosService>(); primero se indica la interface después la clase que lo implementa y por último la ruta donde se ubican los servicios.
Lo siguiente seá crear la Page donde se visualizaran los registros, para ellos crearemos una carpeta en Pages con el nombre Empleados, en ella almacenaremos todas las páginas que utilizaremos para visualizar, crear, actualizar o eliminar los empleados.
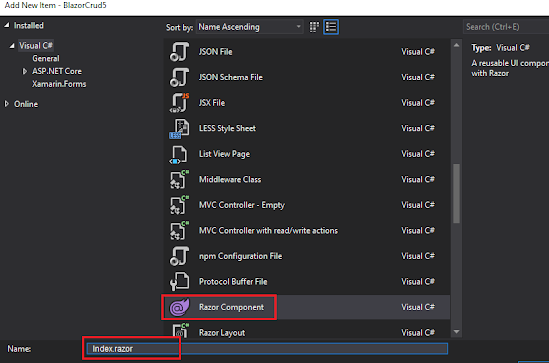
Crearemos una archivo .razor para visualizar los registros de los empledos, botón derechos sobre la carpeta Empleados Add/Razor Component...
Tecleamos el nombre de nuestro archivo .razor.
Editamos Index.razor y tecleamos el siguiente código, llamamos el Model, los servicios donde de ubican las Interfaces y la inyecciónm de los servicios.
Tecleamos los titulo que apatecen en la tabla.
Con un @foreach recorremos la tabla de la base de datos para llamar los registros y agregamos 2 botones para editar y eliminar los registros.
Por último llamaremos los datos del repositorio Services utilizamos el método OnInitializedAsync que se ejecuta en cuanto se ingrese al componente, le asignamos async.
Ahora editamos Shared/NavMenu.razor para agregar una opción en el menu principal que llamará el módulo de empleados.
Ejecutamos la app y podemos ver el módulo empleados que mostrado los registros agregados manualemente.
LIBRERIA DATATABLES.NET
Si queremos ver un poco más profesional nuestra lista de empleados podemos utilizar la librerÍa
datatables.net.
Para estó editamos el archivo _Host.cshtml y tecleamos las referencias de la librería.
También agregamos los script donde indicaremos los parámetros de la librería, el id que será llamado en la tabla del archivo .razor es "mi_tabla"..
En el archivo Index.razor, agregamos las referencias y agregamos el id="mi_tabla".
Agregamos 2 métodos más, cuando los componenetes terminan de renderizar se ejecuta
OnAfterRenderAsync, IDisposable.Dispose() libera todos los recursos que ha adquirido pero que aún no libera del
Document Object Model (DOM).Ejecutamos la app y revisamos las mejoras.






















































.jpg)








0 Comentarios