Okta es el líder en la gestión de identificadores, con ello se busca tener una validación de usuarios segura.
El flujo para la validación es, crear la cuenta en Okta y agregar los usuarios que deberán poderse validar con su usuario y contraseña, posteriormente crear la(s) aplicación(es) y agregar los usuarios que deberán ingresar, en cada aplicación se deber tener un Client ID, Client Secret y Okta-domain, la URL Sign-in redirect URIs es donde se deberá direccionar cuando el usuario se haya validado correctamente, Sign-out redirect URIs es la URL donde se cerrara la sesión.
Crearemos una cuenta gratis en la página de Okta (Okta Developer).
Una vez creada, ingresamos y agregamos algunos emails con los cuales nos vamos a validar, agregare el email michat.asp@gmail.com y con esté me validare en el Okta.
Editamos la app y agregamos el usuario con el cual validaremos en el Okta.
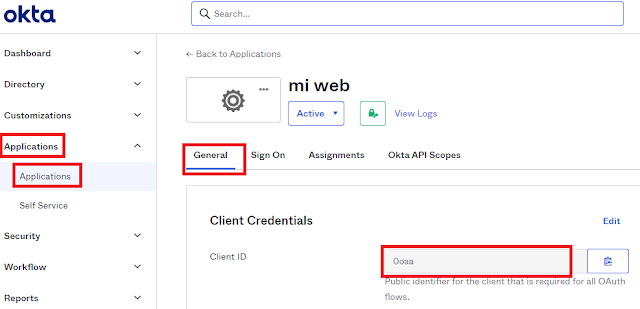
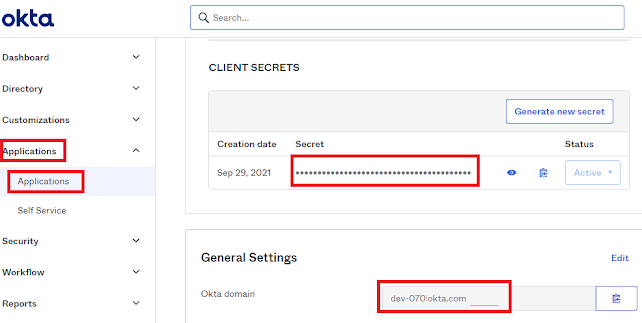
Al crear la aplicación nos genera Client ID, Client Secret y Okta-domain.
Debemos agregar las URL´s en Sign-in redirect URIs con las cuales realizaremos pruebas o en producción, esta URL debe existir para que la validación sea correcta, si esta URL no existe no se visualizara la pantalla de Okta, en Sign-out redirect URIs debe ir la URL que cierre sesión en Okta.
Puedes agregar todas las URL que necesites, ya sea para producción o prueba, pero lo que he notado es que siempre debe ser con HTTPS.
Una vez que tengamos nuestro usuario para Okta, ingresaremos a los ejemplos para desarrolladores de Okta, puede encontrar muchos ejemplos para varios lenguajes, utilizare el ejemplo para WebForm con el Framework 4.8.
Tomaré el ejemplo: okta-hosted-login
Lo abriré en VS 2019 y solo modificare el Web.config con los datos obtenido al crear la aplicación en Okta.
Agregaremos también las líneas para validar las cookies y el SSL.
Ejecutamos la aplicación, revisamos la URL y visualizamos solo la opción Login.
Al presionar Login, nos envia a la URL domain.Okta que generamos al crear la aplicación, para el ejemplo personalice la pantalla de Okta con mi logo, tecleamos el usuario y la contraseña que tecleamos al dar de alta el usuario en Okta, inciamos sesión.
Si la contraseña es correcta comenzara a carga los datos del usuario.
Nos enviara de nuevo a la URL declarada en Sign-in redirect URIs, se visualizarán las opciones Profile y Logout.
Al seleccionar Profile se visualizarán los datos del usuario.



















.jpg)








0 Comentarios