El desarrollo será En Blazor .NET 7.0. Anteriormente había creado un proyecto API REST, el cual consumia en una App Web, el proyecto será muy similar, pero ahora consumiré el Web API desde una App Móvil y una App Web realizada en Blazor.
¿Porque con una Web API?
La API se encargar de integrar nuevas aplicaciones con los sistemas existentes, al desarrollar una API se aumenta la velocidad de desarrollo en los sistemas que se integraran, ya que no se debe de codificar cada funcionalidad y se puede aprovechar el código existente de la API.
Un ejemplo muy común, es tener una tienda en línea, con la ayuda de la API de PayPal no sera necesarios que desarrolles un módulo de pago, al contratar un servicio de pago podrás solicitar una API que realizara todo el proceso.
WEB API
Utilizare el núcleo de ASP.NET, ingresare a VS2022 y creare un nuevo proyecto.
Creare un proyecto ASP.NET Core Web API.
Tecleare el nombre de mi proyecto y seleccionare la ruta.
Seleccionare .NET 7.0 y dejare la configuración predeterminada.
Una vez creado el proyecto, podemos ejecutarlo para verificar su funcionamiento, si ejecutamos el proyecto como https.
Se visualizar el mensaje donde nos indica que el proyecto no está configurado para SSL.
Si presionamos "Yes" se solicitará instalar un certificado para poder visualizar la aplicación en un navegador web.
Una vez instalado el certificado podremos visualizar nuestro proyecto.
Se visualizará Swagger, es una herramienta para la documentación de las API, en caso de no visualizar Swagger en tu proyecto, instala el paquete Swashbuckle.AspNetCore.
Y en Program.cs agrega las siguientes líneas.
En caso de no desear instalar el certificado, podemos ejecutar nuestro proyecto como http.
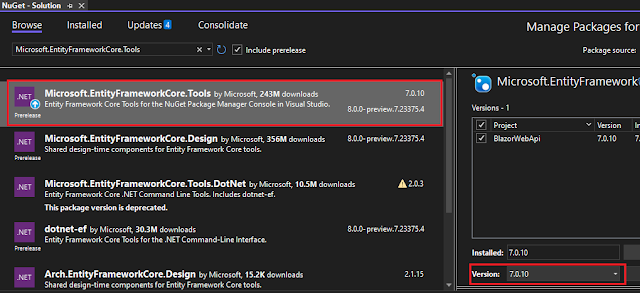
Debemos de agregar 2 paquetes en Tools/NuGet Package Manager/Manage NuGet Packages for Solution...
- Microsoft.EntityFrameworkCore.SQLServer
- Microsoft.EntityFrameworkCore.Tools
La versión debe ser 7.0.10, ya que la última versión 8.0.0-preview.7.23375.4 no es compatible.
Ahora debemos crear una base de datos en SQL Server, ingresamos a Microsoft SQL Server Management Studio.
Creamos nuestra base de datos.
Buscamos el nombre de nuestra base de datos.
En el post Creación de CRUD con Blazor .Net 5.0 Parte 1, se creó la base de datos con sus campos desde el editor de SQL Server, ahora creare los campos desde el código.
Crearemos las carpetas Context y Data.
Abrimos la consola y tecleamos la siguiente instrucción:
Scaffold-DbContext "Server=hgx\sql;Database=blazorwebapi;Trusted_Connection=True;TrustServerCertificate=True;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Data -ContextDir Context
Una vez ejecutado se creará el archivo Context\BlazorwebapiContext.cs.
El archivo Context\BlazorwebapiContext.cs, se crea el contexto que contiene la cadena de conexión a nuestra base de datos.
Debemos eliminar la cadena de conexión y agregarlo en appsetting.json.
Editamos el archivo programs.cs y llámanos la conexión que creamos en appsetting.json, copiamos la cadena de conexión y se obtiene la conexión con "ConexionDB" agregada en appsetting.json.
También agregaremos una conexión para los servicios con el archivo contexto, el contexto de la base de datos BlazorwebapiContext está conectado con la base de datos connectionStrings.
Ahora, en la carpeta DATA agregaremos una clase llama Registro donde indicaremos los campos de nuestra tabla.
Indicamos los campos que tendrá nuestra tabla, en caso de necesitar que un campo NO sea NULL se puede agregar public string Nombre { get; set; } = null!; de lo contrario si deseamos que el campo guardar valor NULL agregamos public string? Nombre { get; set; }; al definir un campos [Key] este queda como auto incremental.
Ahora agregaremos la referencia de la tabla al contexto de la base de datos que se ubica en BlazorwebapiContext.cs.
Ahora creamos una migración para crear la tabla con los campos de archivo Registro.cs, tecleamos en la Package Manager Console:
PM> add-migration nombre_de_la_migración
Se creará la carpeta MIGRATIONS con las migraciones que se vayan efectuando.
Podemos revisar el archivo creado en la migración y veremos la tabla que se creara, asi como los campos.
Ahora, para crear la tabla en nuestra base de datos debemos teclear en la Package Manager Console:
PM> update-database
Se creará la tabla en la base de datos blazorwebapi.
Ingresamos a ingresamos a Microsoft SQL Server Management Studio, buscamos la base de datos blazorwebapi y verificamos las tablas.
Se creará también la tablas, dbo.__EFMigrationsHistory, donde se almacenarán las versiones cada vez que haya una migración.
Ahora, cada vez que realicemos una modificación en nuestro archivo Data/Registro.cs, debemos realizar en la Package Manager Console:
PM> add-migration nombre_de_la_migración2
PM> update-database
Con esto, se estarà actualizando nuestra tabla.
CRUD
Ahora, realizaremos el CRUD de nuestra API, crearemos una carpeta llamada Models con la clase MainResponse.cs.
En dicha clase manejaremos las respuestas de los procesos, IsSuccess puede ser True o False dependiendo la respuesta de la operación, ErrorMessage tendrá el error que se generó y Content tendrás el mensaje de la operación.
Crearemos otra clase modelo llamada RegistroDato.cs.
En ella llamaremos las propiedades que creamos en la clase Data\Registro.cs.
En dicha interfase creamos las tareas de los procesos, en ella llamaremos la clase MainResponse.cs para que las respuestas y el modelo RegistroDato.cs,
Creamos la clase RegistroService.cs en la carpeta Services.
En ella implementaremos la Interfase IRegistroService.cs.
Ahora accedemos a los datos de la carpeta Context y llamaremos la clase BlazorwebapiContex.cs.
Ahora usaremos el contexto para agregar la información del registro, creamos un Try() y llamaremos MainResponse.cs donde se encuentran las respuestas de los procesos, en caso de haber algún error, este se visualizará en ErrorMessage, IsSuccess sera igual a False.
Para la implementación del alta de registro llamaremos la clase Registro que se encuentran en Data/Registro.cs.
Llamaremos la clase Registro, y la agregaremos en la función AddAsync(), también dentro de la función agregaremos todos los campos a grabar en se encuentran en Models\RegistroDato.cs, agregaremos la palabra async para que los cambios sean asíncronos, el campo que definimos como [Key] en Data\Registros.cs no lo guardamos en la tabla, ya que es un campo auto incremental.
También podemos agregar una validación para que no haya registros duplicados, utilizaremos el nombre como campo a validar, en caso de encontrar un registro con el mismo nombre se visualizara el mensaje "El nombre ya existe".
Declaramos los Services en Program.cs.
Ahora crearemos un controlador.
Selecíonamos API, API Controller-Empty, presionar Add.
Tecleamos el nombre del controlador RegistrosController.cs.
En el controlador agregamos las referencias del Servicio, agregamos HttpPost para enviar los datos al servidor, y el método AddRegistro() que se ubica en RegistroService.cs.
Ahora vamos a verificar el funcionamiento del alta de registros, ejecutamos la aplicación.
Se visualizarán los campos de la tabla Registros, presionamos el botón Try It out.
Los campos se podrán en modo de edición, teclearemos la información en los campos y al final presionamos el botón Execute.
En caso de no haber ningún error se visualizar el mensaje en Context: "El registro ha sido agregado", isSuccess= True y errorMessage=null.
Podremos verificar en la tabla Registros que los datos fueron grabados.
En RegistroService.cs agregamos la validación indicando que no se puede duplicar el nombre.
Si tratamos de agregar un nuevo registro con un nombre ya guardado anteriormente, se visualizará el mensaje en errorMessage: "El nombre ya existe", isSuccess=false y Content = null.
UpdateRegistro
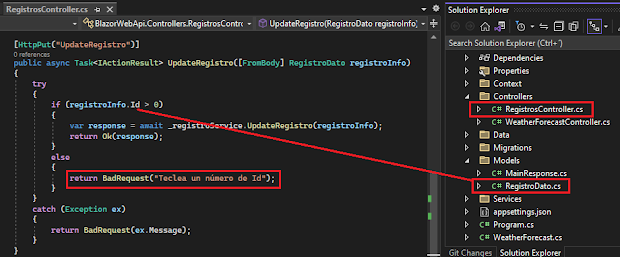
Ahora realizaremos el proceso para actualizar un registro, creamos el método HttpPut() en RegistrosController.cs y realizaremos una condición con el campo Id que se ubica en RegistroDato.cs., en caso de que el valor del Id sea mayor a 0 realizara el proceso de actualización del registro, de lo contrario enviara el mensaje "Teclea un número de Id".
Ahora modificaremos nuestro servicio para crear el método UpdateRegistro(), crearemos la variable existeRegistro, donde indicaremos si existe el Id del registro en la información del RegistroDato.cs con:
var existeRegistro = _context.Registros.Where(f => f.Id == registroDato.Id).FirstOrDefault();
Si la variable existeRegistro es diferente de NULL se asignará el valor de RegistroDato a la variable existeRegistro, por último, se grabará el registro y se visualizara el mensaje "El registro ha sido actualizado".
Ejecutamos la aplicación y seleccionamos PUT /api/Registros/UpdateRegistro.
Se visualizarán los campos de la tabla en la parte inferior, seleccionamos Try it out.
Se habilitarán los campos en modo de edición, para el ejemplo dejaremos id = 0 y presionaremos Execute.
En la parte inferior podremos visualizar el mensaje "Teclea un número de Id" que se ubica RegistroService.cs y que indica cuando el Id es menor a 0.
Ahora buscaremos en la tabla Registros el número de Id que deseamos actualizar.
Ejecutamos la aplicación y tecleamos el número de Id que deseamos actualizar, así como la nueva información.
En la parte inferior podemos visualizar el mensaje "El registro ha sido actualizado" en caso de no haber ningún error.
Podemos revisar la tabla Registros y verificar que la información haya sido actualizada.
En caso de no querer actualizar todos los campos de la tabla, debemos creare una nueva clase en la carpeta Models e indicar los campos que se podrán actualizar, en el controlador, la interfase y clase de servicio es donde sustituiremos la clase RegistroDato por la nueva clase.
IRegistroService.cs
RegistroService.cs
RegistrosController.cs
DeleteRegistro
Ahora realizaremos el proceso para eliminar un registro, creamos el método HttpDelete() en RegistrosController.cs y realizaremos una condición con el campo Id que se ubica en RegistroDato.cs. en caso de que el valor del Id sea mayor a 0 realizara el proceso de eliminación del registro, de lo contrario enviara el mensaje "Teclea un número de Id".
Ahora modificaremos nuestro servicio para crear el método DeleteRegistro(), crearemos la variable existeRegistro, donde indicaremos si existe el Id del registro en la información del RegistroDato.cs con:
var existeRegistro = _context.Registros.Where(f => f.Id == registroDato.Id).FirstOrDefault();
En caso de existeRegistro sea diferente de NULL, REMUEVE el registro de la tabla y guarda los cambios.
Se habilitarán los campos en modo de edición, dejamos Id = 0 y presionamos Execute.
Se visualizará el mensaje "Teclea un número de Id" ya que estamos realizando la validación como en el método UpdateRegistros().
Si tecleamos un número de Id valido y presionamos Execute.
Si deseaos que solo aparezca el campo "id" al ejecutar el proceso, debemos crear una clase en Models solo con el campo id, este sera llamado en RegistrosController,cs, IRegistroService.cs y RegistroService.cs sustituyendo RegistroDato.
En caso de que el número de Id exista en la tabla Registros se visualizara el mensaje "El registro ha sido eliminado", de lo contrario se visualizara el mensaje "El número de Id no existe".
Podremos revisar la tabla Registros y verificar que número de Id seleccionador ha sido eliminado.
GetAllRegistros
Ahora realizaremos el proceso para llamar todos los registros, creamos el método HttpGet() en RegistrosController.cs.
Ahora modificaremos nuestro servicio para crear el método GetAllRegistro(), indicaremos que todos los registros se envían a una lista ToListAsync().
Ejecutamos la aplicación, seleccionamos GET /api/Registros/GetAllRegistros y presionamos Try it out.
Presionamos Execute.
En la parte inferior se visualitzaran todos los registros existentes en la tabla Registros.
GetAllRegistrosByID
Ahora realizaremos el proceso para llamar todos los registros, creamos el método HttpGet() en RegistrosController.cs.
Ejecutamos la aplicación, seleccionamos GET /api/Registros/GetAllRegistrosByID y presionamos Try it out.
Se habilitará el campo ID, si tecleamos 0 y presionamos Execute.
Se visualizará el mensaje "Teclea un número de Id".
Si tecleamos un número de ID que no existe y presionamos Execute.
Se visualizará el mensaje "El número de Id no existe".
En caso de teclear un número de ID existente, se visualizará su información.
Con esto finalizamos la creación del Web API, al finalizar el proyecto completo agregare el código en mi repositorio,


































































































.jpg)








0 Comentarios