Para realizar el CRUD utilizare el llenado de la tabla en el ejemplo 3 (Creación de CRUD con Blazor Net 5.0 Parte 3).
Anteriormente había comentado que Scaffold (Database First) solo se puede usar 1 vez, ahora modificaremos las tablas y para estos utilizaremos el comando en la consola Add-Migration.
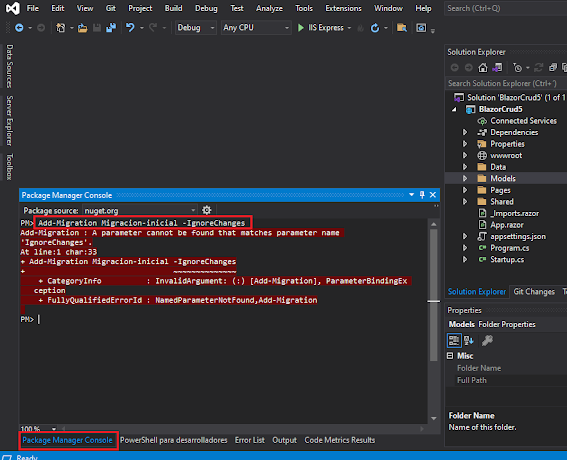
Como al inicio realizamos Scaffold (Database First) de una base de datos ya existente, ahora debemos ejecutar el comando: Add-Migration NOMBRE-MIGRACION -IgnoreChanges para que ignore los cambios que se produjeron al realizar Scaffold (Database First).
En la versión .Net 5 ocurre este error, al parecer ya está corregido para la versión .Net 6, una forma rapida para corregirlo en la versión .Net 5 es ejecutar la migración de forma normal.
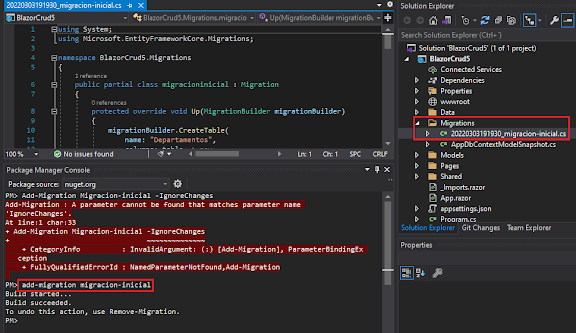
Al ejecutar la migración se creará una carpeta llama Migrations, es en ella donde se guardarán todos los archivos de las futuras migraciones.
Editamos el archivo donde aparezca el nombre de nuestra migración, podemos ver que en el contenido del archivo aparece todo el código para crear de nuevo las tablas.
Eliminamos todo el código del archivo solo dejando los métodos vacíos Up y Down y ejecutamos Update-database para actualizar los cambios de la migración.
Al eliminar el código la migración queda sin cambios, ahora debemos agregar las modificaciones a las clases Models.
Primero modificaremos el archivo Models/Empleados.cs, agregaremos al final los siguientes campos, cuando realizamos la migración estos campos se crearán en la tabla Empleados de la base de datos.
Realizamos la migración para crear los nuevos campos en la tabla Empleados.
Se creará un nuevo archivo con los métodos para crear los nuevos campos en la tabla Empleados.
Ejecútanos update-database para que se actualicen los cambios.
Revisamo la base de datos y veremos que se creó una tabla llamada __EFMigrationsHistory donde se almacenaran los registros de las migraciones, revisamos la tabla Enpleados y veremos los nuevos campos.
Ahora se queremos crear una nueva tabla creamos un nuevo archivo Models/Subdepartamento.cs,
Agregamos la referencia del modelo en
AppDbContext.cs.

Una vez ejecutada la migración se creará un nuevo archivo que al revisar su contenido podemos ver el código para crear la nueva tabla Subdepartamentos en la base de datos.
Por último ejecutamos
update-database para crear la nueva tabla.
Revisamos la base de datos y veremos la nueva tabla.
Agregamos registros a la tabla Subdepartamentos tomando como referencia la tabla Departamentos.
Editamos la base de datos en SQL Server y creamos los siguientes Stored Procedure.
EmpleadosCrea, donde se ubica INSERT INTO es donde se creará el nuevo registro.
EmpleadosActualiza, donde se ubica UPDATE para actualizar los cambios, para realizar la validación utilizaremos el campo IntFolio.
EmpleadosBaja, donde se ubica DELETE para la eliminación del empleado, para la validación se utilizará @IntId.
Creamos la pantalla de captura en Pages/Empleados/Nuevo.razor.
El código es el siguiente:
En caso de que la variable empleado.IntFolio contenga alguna información habilita el botón Eliminar.
Realiza la validación para el campo
Status.
Creamos las siguientes interfases en el archivo Data/Services/IEmpleadosService.cs.
Creamos el archivo Data/Services/EmpleadosServices.cs que llama las interfases.
Dentro del método Crear, se cuenta con la validación para utilizar el Stored Procedure
EmpleadosCrea para crear el nuevo registro o EmpleadosActualiza para grabar los cambios del registro, se utiliza empleadocrear.IntId.
El método Eliminar llama el Stored Procedure EmpleadosBaja.
El método ObtenerEmpleadoId llama los datos del empleado cuando se edita el registro, llama el Stored Procedure EmpleadoLista.
Dentro de archivo Pages/Empleados/Nuevo.razor creamos los parámetros, OnInitializedAsync() inicializa todos los campos con la información encontrada.
Cuando se presiona el botón Guardar, se validando lo datos y llama ActualizaSumit.
Ejecutamos la aplicación.
Seleccionamos Empleados/Nuevo.
Se llama Pages/Empleados/Nuevo.razor, se valida que los campos principales no eten vacíos, como es un nuevo registros no se visualizar el botón Eliminar.
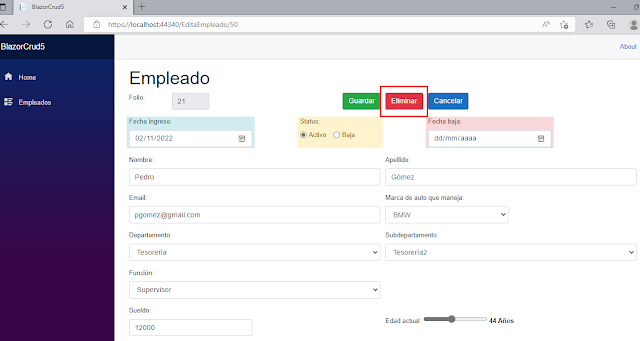
El editar un registro se visualiza el botón Eliminar.
En breve subire el proyecto en mi repositorio.















































.jpg)








0 Comentarios